|
|
|
|
| |
Insertar videos chat y muchas cosas mas |
|
| |
Bueno una vez que crearon su pagina web. se preguntaran como subir
videos de youtube...es facil.
SOLO TIENEN QUE HACER LO SIGUIENTE:
Los videos y las fotos son la mejor manera de completar tu PaginaWebGratis.es, es por eso que realizamos la sigiente guía. Tené en cuenta que hay distintas opciones de personalización, para tratar de usar la que más combine con el estilo que elegiste.
Los videos y las fotos se ingresan con códigos HTML, como ya explicamos anteriormente.
Para subir videos de YouTube simplemente vamos al video que deseamos subir en esa página. A la derecha vamos a ver un box que indica "insertar" o "embed". Ese es el código que debemos copiar. Pero antes vamos a abrir la opción "personalizar", como indica la imagen de abajo (1):

Una vez seleccionado (2) el diseño de nuestro agrado (que puede incluir un marco y distintos colores) simplemente copiamos el código haciendo click derecho (3).
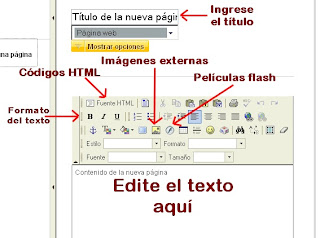
Luego vamos a nuestro Kit de construcción en PWG. En primer lugar hay que escribir el contenido de la entrada usando el editor estándar. Las opciones son las siguientes:

Una vez agregado el contenido y las demás características (incluyedo distintos colores, tamaños y efectos de letras) entramos en la opción Fuente HTML.

Como indica la imagen, pegamos el o los códigos en el box de edición, siempre agregando manualmente los "separadores", que hacen aparecer a los videos uno debajo de otro y no alineados (que hace que la página se desorganice y no se pueda navegar normalmente). Para mayor o menor espacio se deben usar más o menos separadores (en este caso se usan dos).
Con respecto a las imágenes, es muy sencillo insertarlas desde el botón de imágenes en el menú de edición, pero los usuarios registrados de Flickr también pueden insertarlas de la misma manera que un video. Este consejo es muy útil porque recientemente en la página de Flickr también se pueden subir videos, así que vale para las dos cosas. Lo único que se debe hacer es iniciar sesión, buscar la foto o video que deseamos subir y copiamos el código, como se ve a continuación:

Luego vamos al Kit de construcción y procedemos igual que con los videos de YouTube.
Musica:crear una lista de reproduccion para tu pagina.
Hoy vamos a presentar un breve tutorial para crear listas de reproducción en tu PáginaWebGratis.es
En internet existen muchos recursos de este tipo, todos gratuitos y fáciles de instalar.
El que presentamos hoy se llama Seeqpod
La interfase es muy simple, sólo hay que poner el género o la banda que nos gusta en el cuadro de búsqueda y automáticamente se genera una lista de la que podemos elegir los temas que queremos agregar.

Como vemos en la imagen:
1) Seleccionamos los temas de la izquierda para agregarlos a la lista de reproducción.
2) Una vez terminado vamos al botón EMBED, donde nos aparece el siguiente cuadro:

Lo que hacemos es elegir el tamaño deseado, para eso hacemos click en COPY TO CLIPBOARD. Eso copia el código HTML al portapapeles.
Finalmente, en el Kit de construcción de su PWG peguen el código o los códigos (en caso de hacer varias listas):

Y a compartir nuestra música favorita!
Como hacer corazones flash en tu pagina:
Una bella manera de homenajear al amor de nuestra vida es escribiendo su nombre enlazado con el nuestro.
En el pasado esto se hacía en los árboles de las plazas o en las paredes de los monumentos, pero ahora lo podemos hacer en nuestra página de internet e invitar a todos a saber de nuestro amor. Todo sin necesidad de hacer actos de vandalismo.

Simplemente ingresamos en:http://www.hi5style.com/hearts/
y escribimos los nombres o frases en los cuadros Heart 1 y Heart 2, que son los dos corazones. A continuación copiamos el código y en nuestra PáginaWebGratis vamos al Kit de construcción y lo pegamos:

Presentación de imágenes (slideshow)
Las imágenes aportan mucha calidad a nuestra página, y pueden ser el componente más importante para llamar la atención y obtener más visitas. Si a esto podemos agregar una animación, efectos, estilos y hasta música, entonces tenemos el gadget ideal!
Para eso podemos acceder a http://www.imageloop.com/es/setuplooop.htm
y comnezar a crear nuestra presentación.
En la vista principal vemos una vista previa de la presentación, y abajo encontraremos las opciones:
1)Subir las imágenes (cuadro de la izquierda)

Aquí tenemos las opciones para subir nuestra imágenes desde nuestra PC (My Images) o desde nuestras cuentas de Flickr, MySpace, Facebook, etc. Si las subimos desde la PC podemos seleccionar varias manteniendo presionada la tecla shift.
2)Personalizar el slideshow (cuadro de la derecha)

Esta es la opción más interesante, ya que hay muchas opciones y muy bien implementadas. En primer lugar tenemos el Estilo, que va a ser la manera en que irán pasando las imágenes (en nuestro ejemplo elegimos el cubo). Los Skins son los marcos que tenemos disponibles. El componente más importante es la posibilidad de agregar música, tanto la selección que nos proporciona la página como nuestra propia música.
Una vez personalizado a nuestro gusto simplemete vamos a Guardar (get code), donde nos invitarán a registrarnos. Si lo hacemos podemos editar la presentación en el futuro, pero si no deseamos registrarnos hacemos click en Skip.
Finalmente vamos abajo, donde dice Share slideshow y copiamos el cuadro que dice code. Ese código lo pegamos en el lugar deseado de nuestra página.
Windows Live Messenger en tu página

Windows Live Messenger ha lanzado una nueva opción la cual permite mostrar una pantalla de Messenger en tu web. Esto significa que cualquier visitante podrá enviarnos un mensaje a nuestra cuenta de messenger inmediatamente sin necesidad de descargar ni instalar nada, directamente desde la web.
Activar Live Messenger en tu Web
Activar esta opción es sencilla, para ello puedes seguir los siguientes pasos.
* Iniciar sesión de http://login.live.com/login.srf?wa=wsignin1.0&rpsnv=10&ct=1217432594&rver=5.5.4177.0&wp=MBI&wreply=http:%2F%2Fsettings.messenger.live.com%2Fapplications%2Fwebsettings.aspx&lc=3082&id=76215
* En la opción Configurar, activar el checkbox de Permitir que todos los usuarios de Internet vean mi estado en línea y me envíen mensajes y guardar los cambios.
* En la opción Crear HTML, selecciona la opción Messenger.
* Copia el código HTML y pégalo en tu página Web.
Si nos fijamos en el código generado podemos cambiar el alto y ancho de la pantalla generada que por defecto es de 300x300 pixel, esto modificando el width y height.
Entonces, colocando este código en nuestra web ya tendremos incluido un chat para que los visitantes nos contacten directamente. Incluso tiene la opción para que nos envíen mensajes de forma anónima sin necesidad de acceder mediante una sesión de Live Messenger.
Elegir plantillas amigables para el iPhone
El iPhone se está convirtiendo en el gadget del momento, ganando cada día más terreno en navegadores móviles. ¿Qué plantilla es la más adecuada cuando queremos apuntar nuestra página al uso de estos dispositivos móviles?
El iPhone ha sido una gran innovación, no solo por todas las características como teléfono y semi-PDA que es, sino por que finalmente tenemos un navegador móvil (una versión reducida de Safari) con el cual la navegación es mucho más cómoda y la mayoría de sitios existentes se pueden consultar desde este sin mayores impedimentos.

Para saber cuan amigable es un sitio para el iPhone, podemos definir cinco niveles de compatibilidad:
* Incompatible
Sitios que no funcionan en el iPhone porque usan Flash, SVG o alguna otra tecnología que MobileSafari no soporta. Estos sitios no pueden ser vistos desde el iPhone, o resultan muy tediosos de leer porque tiene columnas muy anchas.
* Compatible
La mayoría de sitios que están hechos “como debe ser” serán compatibles con el iPhone, si no presenta alguno de los problemas mencionados anteriormente. El hecho de que sea compatible con el iPhone se refiere a que por lo menos sea usable, pero aún así se necesite hacer zoom en ciertas áreas para leer la letra pequeña.
* Amigable
Usando algunas técnicas un sitio puede mejorar la forma en que este se despliega en el iPhone, entre ellas encontramos:
1. Establecer el ancho máximo de la página (usando un viewport).
2. No usar columnas más anchas que 320 píxeles para una vista en vertical, o 480px para una vista en horizontal.
3. Acomodar las columnas en bloques de tamaño apropiado.
4. Mejorar algunos estilos y tamaños de letra para el iPhone.
5. Usar enlaces apropiados que el iPhone soporta.
* Optimizado
Sitios que detectan el iPhone según las cabeceras HTTP, enviando un CSS diferente o incluso una página diferente solo para el iPhone. El iPhone soporta CSS3 y unas gráficas especiales de Safari 2 y 3, llamadas Canvas, de las cuales se puede tomar provecho.
* Webapp
El mayor nivel en el que se puede lograr que un sitio sea amigable para el iPhone, es con una Webapp. Una Webapp imita la funcionalidad y apariencia de las aplicaciones nativas del iPhone, limitan el tamaño de la página a 320×480px (o 480×320px), hace uso de Canvas, y muchas funciones AJAX.
Con una webapp estaremos dedicando una parte del sitio para que sea exclusivamente para el iPhone. Según estas definiciones y el tipo de sitio web que tengamos, podemos decidir hasta qué punto queremos llegar. Obviamente hacer una Webapp requiere mucho más tiempo y esfuerzo que hacer un sitio amigable con el iPhone.
Cómo aumentar las visitas a tu página

Ya hablamos de cómo aumentar los clicks en nuestra página.
http://mejoratupagina.blogspot.com/2008/05/cmo-aumentar-los-clicks-y-las-ganancias.html
pero antes es necesario aumentar nuestra cantidad de visitas. Es un pedido constante en nuestra página, por lo que le dedicamos este extenso y detallado informe, para que todos puedan sacar el mejor provecho.
Para aumentar tus visitas, una de las cuestiones más importantes es mejorar el posicionamiento en buscadores. Este es un campo amplio del que se va aprendiendo con el tiempo, leyendo y practicando.
Hay que tener en cuenta que del 60 al 70% de las visitas vienen redirigidas de buscadores, por lo tanto si lo que quieres son visitas, la solución es saber lo que más se busca en la red.
El buen posicionamiento web es fundamental para conseguir un flujo constante y numeroso de visitas a un sitio de Internet.
El objetivo es conseguir que tu web aparezca en las primeras posiciones de los resultados del buscador cuando los usuarios buscan por tus palabras clave. Para ello has de realizar un trabajo sistemático y constante.
Dos cuestiones importantes son:
1. En España y Latinoamérica, Google tiene más del 90 por ciento del mercado. Apenas tiene relevancia si estás muy bien posicionado en Yahoo o MSN si tu mercado es el español. Por ello, en este documento nos centramos en este buscador.
2. Hay que tener paciencia. Google indexa las páginas poco a poco y da mucha importancia a la antigüedad. Prepárate para pasar unos buenos meses de espera hasta que estés bien posicionado.
Es normal que pase al menos un año hasta que consigas la primera posición. La diferencia entre ser el primero y estar a partir del segundo es significativa, así que ser el número uno ha de ser tu objetivo.
Las palabras clave
Para empezar, has de realizar un buen trabajo de elección de las “palabras clave” (“keywords”) de cada una de tus páginas. Las “keywords” son los términos por los cuales tu público objetivo busca webs de tu sector.
Para trabajar en ello, puedes utilizar la herramienta que pone Google a tu disposición. Averigua qué “keywords” utilizan tus usuarios objetivo en sus búsquedas y utilízalas para posicionarte.
Ejemplos de palabra clave puede ser “motos de competición” o “bebidas refrescantes”. Cada página debe estar optimizada para dos o máximo tres “palabras clave”.
Ten en cuenta que los buscadores indexan las páginas, y no los sitios. Cada página puede actuar de entrada a tu web y ha de estar optimizada para las búsquedas relacionadas con su contenido.
Los diez factores principales de posicionamiento web
Los diez factores principales de posicionamiento web son los siguientes (con una puntuación máxima de cinco):
1. El título de la página - 4.57
2. El texto del “ancla” de los enlaces a tu página - 4.46
3. El uso de las “keywords” en el texto - 4.38
4. La accesibilidad del documento - 4.31
5. Los enlaces de otras páginas del sitio al documento - 4.15
6. El contenido de la página tiene relación directa con el tema primario del sitio - 4.00
7. Los enlaces externos a tu página - 3.92
8. La popularidad de tu sitio dentro de la comunidad de sitos relacionados - 3.77
9. La popularidad global del sitio - 3.69
10.La utilización reiterada de las “keywords” - 3.69
A continuación, explicamos cada uno de estos factores:
1. El contenido del título de la página es fundamental es posicionamiento web. Debe ser conciso y contener los “keywords” más importantes de la página. Evita el típico título de “Bienvenidos a mi página” y utiliza en su lugar uno tipo “posicionamiento en google”.
2. El texto del ancla de los enlaces a tu página es muy importante. Intenta en lo posible que cuando te enlacen a tu página, el texto del enlace se corresponda con alguna de tus “keywords”.
3. Intenta utilizar correctamente las “keywords” en tu texto. Lo ideal es que aparezcan al comienzo y al final del documento, y alguna vez por en medio.
No sobrecargues el texto con tus palabras clave ya que Google te puede considerar como “spam” y dejarte fuera de sus resultado. Además, darías mala imagen ante tus lectores ya que no se entendería bien tu mensaje.
El contenido ha de ser lo primero, y la optimización para posicionamiento en Google tiene una importancia secundaria
4. La accesibilidad del documento se consigue, entre otras cuestiones, con el uso correcto de la etiqueta “alt” en la declaración de las imágenes.
La información de esta etiqueta se muestra cuando el usuario navega con las imágenes desactivadas o con un dispositivo lector que no acepta las mismas (como en el caso de lectores de páginas web para invidentes).
5. Son importantes los enlaces internos de tu web, dirigidos a otra página del mismo sitio. Además de dar mayor relevancia al destino para los buscadores, te ayudan a ir marcando el camino que quieres que siga el lector.
6. Cuanto más relacionado está el contenido de tu página con el tema principal de tu web, mejor; más relevancia te otorgará el buscador.
7. El número de enlaces externos a tu página es importante. Es lo llamado “link building” y se puede conseguir de las siguientes formas:
Otros creadores de webs dan relevancia a tu página y colocan un enlace a ella (el enlace más valioso).
* Realizas un intercambio de enlaces con otras webs. Esto tiene valor, aunque menor que el anterior. Cuanto más “Page Rank” tenga la web que te enlaza, mejor.
* Ten cuidado de a quién enlazas. Si están “baneados” (penalizados) por Google te contagiarán la penalización y te pueden sacar fuera de los resultados de búsqueda.
* Te das de alta en directorios, que pueden solicitarte un enlace recíproco o no. Los más importantes son Yahoo y Dmoz.
En Yahoo puedes pagar y agilizar el proceso (unos 300 euros) o esperar meses. En Dmoz sólo te queda esperar tiempo y tener la suerte de que te acepten ya que sus criterios de inclusión son rigurosos.
8. La popularidad de tu sitio dentro de la comunidad de webs relacionadas es muy importante. Intenta labrarte una reputación de experto en la materia que trata tu web, paso a paso y con constancia.
Los webmasters de páginas relacionadas irán colocando enlaces hacia tus páginas cuando consideren que ofreces un contenido valioso para sus lectores. Esto te ayudará a mejorar tu posicionamiento en Google.
9. La popularidad global del sitio se refiere a cuantas webs enlazan a la tuya, sean o no de temática similar.
Algo que te puede ayudar a conseguir muchos enlaces es publicar un blog con constancia y contenidos de calidad. Puede ser una herramienta que te ayude mucho en el posicionamiento web.
10. La utilización reiterada de “keywords”. En Google Dirson, web de referencia en posicionamiento web, recomiendan que la densidad sea de entre el 5 y el 20 por ciento.
Repite tus palabras clave pero hazlo con moderación, tus lectores te lo agradecerán y no correrás el riesgo de ser penalizado.
Las tres facetas del posicionamiento en Google
Resumiendo, el trabajo de posicionamiento en Google se divide en tres facetas:
a) Creación de contenidos de calidad.
b) Optimización de los textos en base a tus palabras clave.
c) Conseguir enlaces externos de calidad.
Si trabajas bien estos apartados, con paciencia conseguirás unos buenos resultados en Google y los demás buscadores.
|
|
|
|
|
|
| |
Gracias a usted desde el Sabado 19 de septiembre hay 14434 visitantes¡Aqui en esta página!
Copyright 2009 © - Se reservan todos los derechos para niikovr.es.tl Prohibida su copia total o parcial sin previa autorización del autor - Aviso Legal
|
|
|
|
|
|
|
|